RETO CSS-HTML
El reto que propusimos consiste en lo siguiente:
1.Revisar el repositorio de nuestra clase en https://github.com/davidcp90/G-Video-desde-0 para descargar el codigo y revisar las presentaciones . Si desean aprender a usar control de versiones con git y github estan invitados el proximo martes a el taller que realizaremos a la misma hora de siempre en semana de ingenio y diseño (4 piso sabio caldas,llevar portatil).
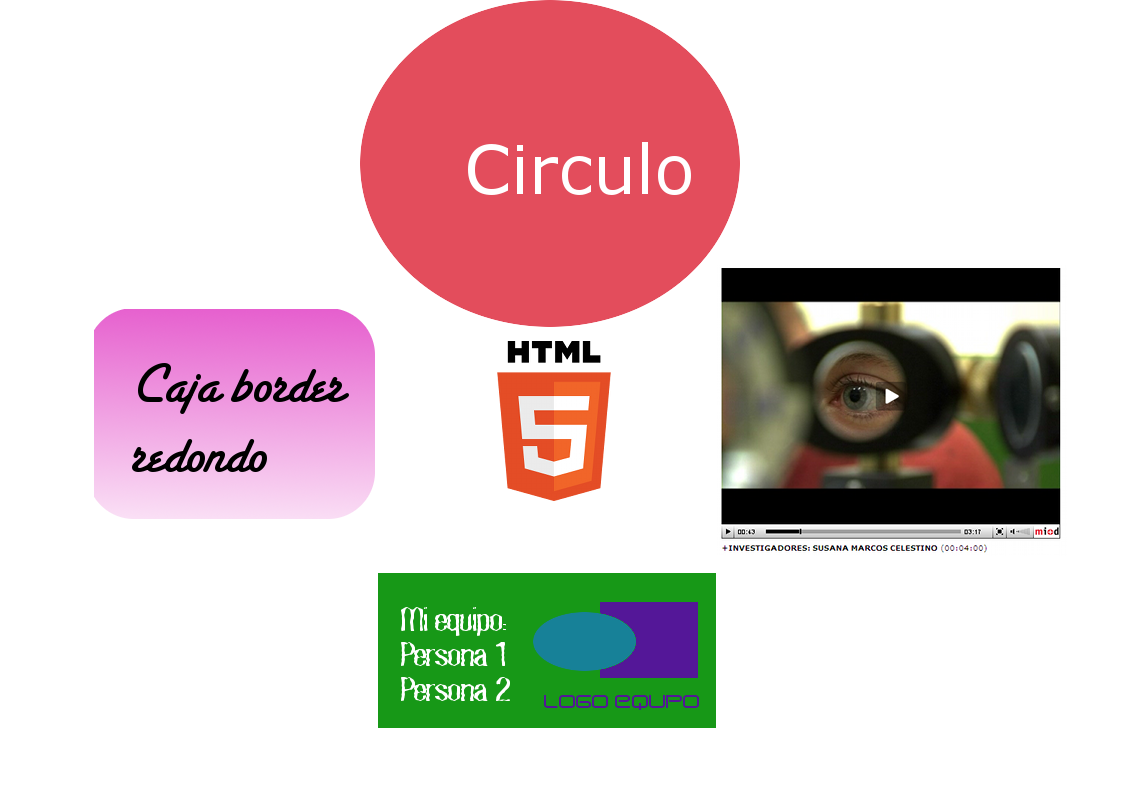
2.Realizar una pagina html-css que se despliegue como muestra la figura y teniendo en cuenta los siguientes parametros:
- Los colores y degradados tienen que ser casi identicos
- El circulo debe ser generado por css
- El rectangulo redondeado debe ser generado por css
- El logo de html5 debe estar en toda la mitad
- El video debe verse apropiadamente
- Debe tener el nombre de los integrantes del equipo y un logo del equipo
- Debe utilizar por lo menos 2 fuentes

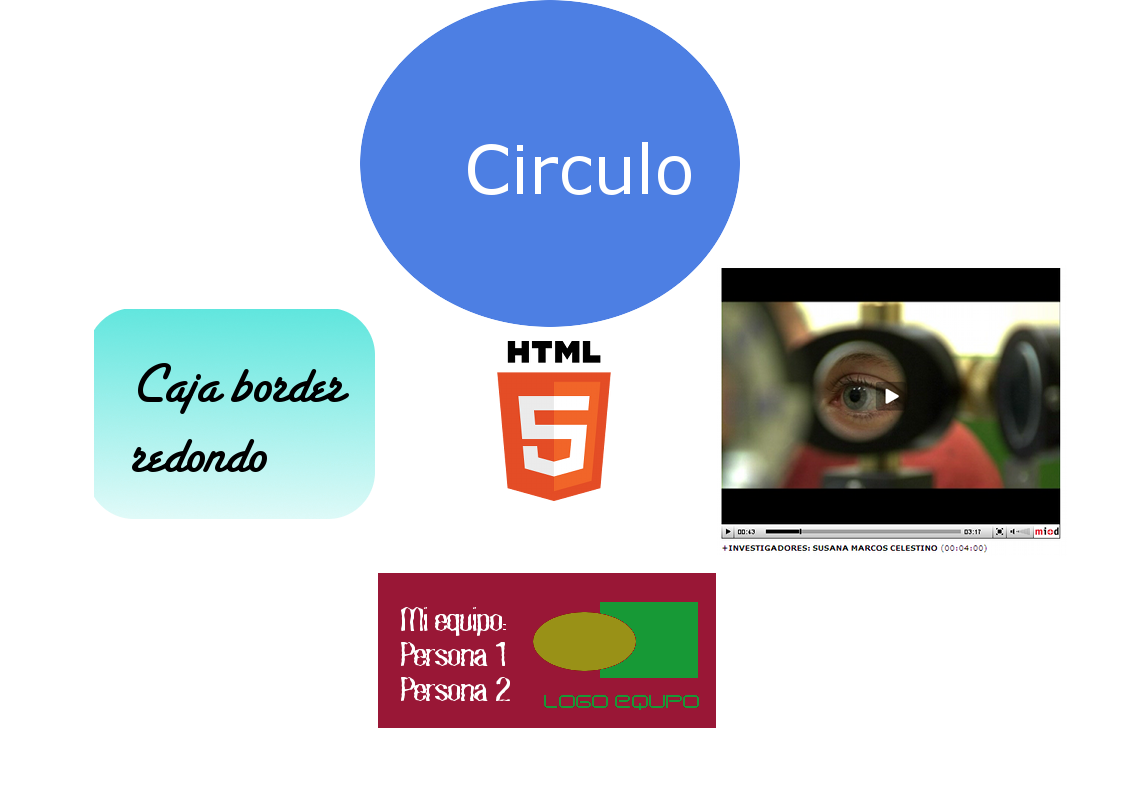
3.Despues de haber armado el layout con la apariencia anterior y de acuerdo a lo visto en clase al pasar el mouse por las cajas de arriba , abajo e izquierda deben de cambiar de color de la siguiente manera

4.Enviar el reto a davidcp90@gmail.com
5.Disfrutar de tu dinero duplicado y de lo nuevo que has aprendido.
Recursos Sugeridos para este reto
http://css-tricks.com/css3-gradients/
http://www.iconico.com/colorpic/
https://developer.mozilla.org/en-US/docs/CSS/Using_CSS_transitions
https://developer.mozilla.org/en-US/docs/CSS/Getting_Started

