https://rsummo1.makes.org/thimble/html-5-intro-assignment-4
There is my assignment. Ugly, but according to directions. Can't wait to learn CSS.
This course will become read-only in the near future. Tell us at community.p2pu.org if that is a problem.
There are several primary block elements used in HTML5. We will look at some new and old tags that complement the <head> and <body> duo.
The <header> tag is a container for introductory materials in a document or section. <header> can be used multiple times in a document and usually contains at least one <h1>-<h6> element (in order to validate).
<header> <h1>Section/Document Header</h1> <p>A brief description of this section/document</p> </header>
Further reading:
The <nav> tag is used to demarcate a section containing navigation anchors (links) to other content or sections. The anchors can be nested within a list such as an unordered list <ul>.
<nav>
<h1>Navigation</h1>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#contact">Contact Us</a></li>
</ul>
</nav>
Further reading:
The <article> tag designates a region of a document that is self-contained. <article> can be an article, blog post, news story, etc.
<article> <img src="image.webp" alt="An image." /> This is the content for the article. </article>
Further reading:
The <aside> tag contains information that is tangentially related to to the primary content. Examples can include anecdotes, sidebars, external links, keyword definitions, etc.
<article>
<p>This is an article HTML5</p>
<aside>
HTML5 is often used in conjunction with CSS and JavaScript.
</aside>
</article>
Further reading:
The <footer> element is located at the end of a content section, such as <html>, and will contain information including licensing details, addresses and contact information, and links to site-wide documents such as a community aggreement.
<html> <article>Article content.</article> <footer> Creative Commons license. </footer> </html>
Further reading:
The <blockquote> tag is used to indicate a quotation or citation. The cite attribute is used within a <blockquote> tag to reference the origin of the quote.
<blockquote cite="Caleb">on the last element you listed 'bockquote', should be blockquote</blockquote>
Further reading:
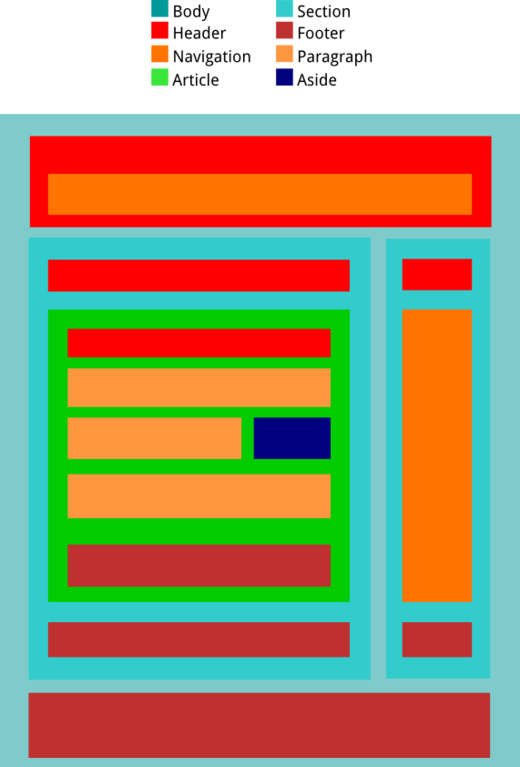
Hint: Use the following diagram as an example of how block elements are nested.
Note: CSS is required to obtain the layout in the following diagram.


https://rsummo1.makes.org/thimble/html-5-intro-assignment-4
There is my assignment. Ugly, but according to directions. Can't wait to learn CSS.

Here is a link to my work on this task.
http://eager2learn2.wordpress.com/2014/01/27/block-elements/

Did not use the <aside> tag for this lesson but I compensated by using the hover effect on the homepage and navigation menu.
Here is my assignment: http://htmlpad.org/HTML5-Block-Elements/
http://makefriendswithalgebra.com/article.html

Really had a hard time with this, especially the CSS. I decided to use an external stylesheet on this one.
http://webcrafting.adrimarie.us/samples/blockelements.html
My Work : https://thimble.webmaker.org/p/f1s8/


My link: https://thimble.webmaker.org/p/fuex

My doc:
https://thimble.webmaker.org/p/fkwn
Traducción al español:
http://p2p4-html5yuichi.blogspot.com/2013/01/elementos-de-bloque.html

this is my exercise

You can't even tell that I did this because I don't know CSS, but here it is...
Here's my effort. Even tried to copy the colors. Shows a lack of imagination, I guess.

Hi!
Sorry, no CSS: http://htmlpad.org/MD-Block-Elements/
Here's my page!

completed.