My page for the Block Elements task: https://thimble.webmaker.org/p/8n1
Block Elements
There are several primary block elements used in HTML5. We will look at some new and old tags that complement the <head> and <body> duo.
- <header>
- <nav>
- <article>
- <aside>
- <footer>
- <blockquote>
<header>
The <header> tag is a container for introductory materials in a document or section. <header> can be used multiple times in a document and usually contains at least one <h1>-<h6> element (in order to validate).
<header> <h1>Section/Document Header</h1> <p>A brief description of this section/document</p> </header>
Further reading:
- HTML5 Doctor: The <header> Element
- w3schools: HTML5 <header>
<nav>
The <nav> tag is used to demarcate a section containing navigation anchors (links) to other content or sections. The anchors can be nested within a list such as an unordered list <ul>.
<nav>
<h1>Navigation</h1>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#contact">Contact Us</a></li>
</ul>
</nav>
Further reading:
- w3schools: HTML5 <nav>
- HTML5 Doctor: <nav>
- w3c: <nav> Specification
<article>
The <article> tag designates a region of a document that is self-contained. <article> can be an article, blog post, news story, etc.
<article> <img src="image.webp" alt="An image." /> This is the content for the article. </article>
Further reading:
- HTML5 Doctor: The article element
- w3c: The article element
- w3schools: HTML5 <article>
<aside>
The <aside> tag contains information that is tangentially related to to the primary content. Examples can include anecdotes, sidebars, external links, keyword definitions, etc.
<article>
<p>This is an article HTML5</p>
<aside>
HTML5 is often used in conjunction with CSS and JavaScript.
</aside>
</article>
Further reading:
- HTML5 Doctor: Aside revisited
- w3c: The aside element
- w3schools: HTML5 aside tag
<footer>
The <footer> element is located at the end of a content section, such as <html>, and will contain information including licensing details, addresses and contact information, and links to site-wide documents such as a community aggreement.
<html> <article>Article content.</article> <footer> Creative Commons license. </footer> </html>
Further reading:
- HTML5 Doctor: The footer element
- w3c: The footer element
- w3schools: HTML5 footer tag
<blockquote>
The <blockquote> tag is used to indicate a quotation or citation. The cite attribute is used within a <blockquote> tag to reference the origin of the quote.
<blockquote cite="Caleb">on the last element you listed 'bockquote', should be blockquote</blockquote>
Further reading:
- w3c: The blockquote element
- w3schools: HTML5 blockquote tag
Task
- Put together a news article using each of the above tags and any tags described in previous tasks.
- Post a link to your news article in the discussion area below.
- Be sure to review each others' news articles and comment on techniques and content as desired :-)
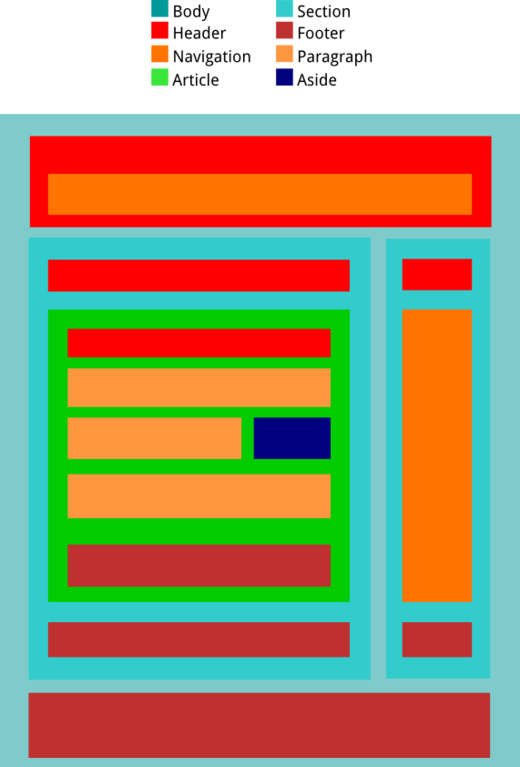
Hint: Use the following diagram as an example of how block elements are nested.
Note: CSS is required to obtain the layout in the following diagram.